border-top-left-radius
The border-top-left-radius CSS property rounds the top-left corner of an element by specifying the radius (or the radius of the semi-major and semi-minor axes) of the ellipse defining the curvature of the corner.
{{InteractiveExample("CSS Demo: border-top-left-radius")}}
border-top-left-radius: 80px 80px;
border-top-left-radius: 250px 100px;
border-top-left-radius: 50%;
border-top-left-radius: 50%;
border: black 10px double;
background-clip: content-box;
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
This is a box with a top left rounded corner.
</div>
</section>
#example-element {
width: 80%;
height: 80%;
display: flex;
justify-content: center;
flex-direction: column;
background-color: #5b6dcd;
color: white;
padding: 10px;
}
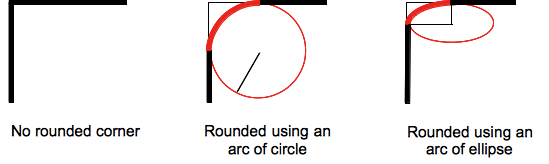
The rounding can be a circle or an ellipse, or if one of the value is 0, no rounding is done and the corner is square.

A background, being an image or a color, is clipped at the border, even a rounded one; the exact location of the clipping is defined by the value of the {{cssxref("background-clip")}} property.
[!NOTE] If the value of this property is not set in a
{{cssxref("border-radius")}}shorthand property that is applied to the element after theborder-top-left-radiusCSS property, the value of this property is then reset to its initial value by the shorthand property.
Syntax
/* the corner is a circle */
/* border-top-left-radius: radius */
border-top-left-radius: 3px;
/* the corner is an ellipse */
/* border-top-left-radius: horizontal vertical */
border-top-left-radius: 0.5em 1em;
border-top-left-radius: inherit;
/* Global values */
border-top-left-radius: inherit;
border-top-left-radius: initial;
border-top-left-radius: revert;
border-top-left-radius: revert-layer;
border-top-left-radius: unset;
With one value:
- the value is a
{{cssxref("<length>")}}or a{{cssxref("<percentage>")}}denoting the radius of the circle to use for the border in that corner.
With two values:
- the first value is a
{{cssxref("<length>")}}or a{{cssxref("<percentage>")}}denoting the horizontal semi-major axis of the ellipse to use for the border in that corner. - the second value is a
{{cssxref("<length>")}}or a{{cssxref("<percentage>")}}denoting the vertical semi-major axis of the ellipse to use for the border in that corner.
Values
<length-percentage>- : Denotes the size of the circle radius or the semi-major and semi-minor axes of the ellipse. As absolute length it can be expressed in any unit allowed by the CSS
{{cssxref("<length>")}}data type. Percentages for the horizontal axis refer to the width of the box, percentages for the vertical axis refer to the height of the box. Negative values are invalid.
- : Denotes the size of the circle radius or the semi-major and semi-minor axes of the ellipse. As absolute length it can be expressed in any unit allowed by the CSS
Formal definition
{{CSSInfo}}
Formal syntax
{{csssyntax}}
Examples
Arc of a circle
A single <length> value produces an arc of a circle.
<div></div>
div {
border-top-left-radius: 40px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
{{EmbedLiveSample("Arc_of_a_circle")}}
Arc of an ellipse
Two different <length> values produce an arc of an ellipse.
<div></div>
div {
border-top-left-radius: 40px 20px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
{{EmbedLiveSample("Arc_of_an_ellipse")}}
Square element with percentage radius
A square element with a single <percentage> value produces an arc of a circle.
<div></div>
div {
border-top-left-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
{{EmbedLiveSample("Square_element_with_percentage_radius")}}
Non-square element with percentage radius
A non-square element with a single <percentage> value produces an arc of an ellipse.
<div></div>
div {
border-top-left-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 200px;
height: 100px;
}
{{EmbedLiveSample("Non-square_element_with_percentage_radius")}}
Specifications
{{Specifications}}
Browser compatibility
{{Compat}}
See also
{{cssxref("border-radius")}}shorthand property{{cssxref("border-top-right-radius")}},{{cssxref("border-bottom-right-radius")}}, and{{cssxref("border-bottom-left-radius")}}