theme-color
{{HTMLSidebar}}
The theme-color value for the name attribute of the {{htmlelement("meta")}} element indicates a suggested color that user agents should use to customize the display of the page or of the surrounding user interface. If specified, the content attribute must contain a valid CSS {{cssxref("<color>")}} .
Example
<meta name="theme-color" content="#4285f4" />
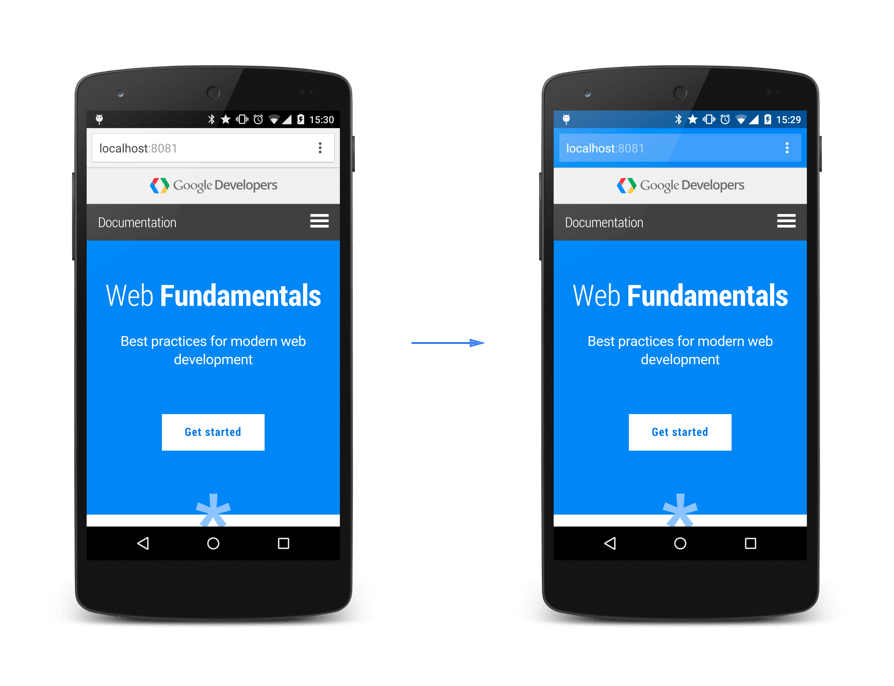
The following image shows the effect that the {{htmlelement("meta")}} element above will have on a document displayed in Chrome running on an Android mobile device.

Image credit: from Icons & Browser Colors, created and shared by Google and used according to terms described in the Creative Commons 4.0 Attribution License.
You can provide a media type or query inside the media attribute; the color will then only be set if the media condition is true. For example:
<meta name="theme-color" media="(prefers-color-scheme: light)" content="cyan" />
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
Specifications
{{Specifications}}
Browser compatibility
{{Compat}}
See also
{{cssxref("color-scheme")}}CSS propertyprefers-color-schememedia query